UN RISCONTRO IMMEDIATO
064468590 / 3293806530
Se non sai come fare il layout del tuo sito web ecco uno strumento online semplice e gratuito che ti permette di creare griglie (righe e colonne) che terranno ordinato il tuo contenuto web. Potrai selezionare nella sezione Typography l'interlinea, l'allineamento e il font per il corpo del testo e delle voci.
Con Grid Designer una volta realizzata la tua tabella potrai facilmente esportare il tutto in CSS per copiarlo-incollarlo o addirittura verificare un modello XHTML campione, logicamente il tutto verrà tradotto in div.

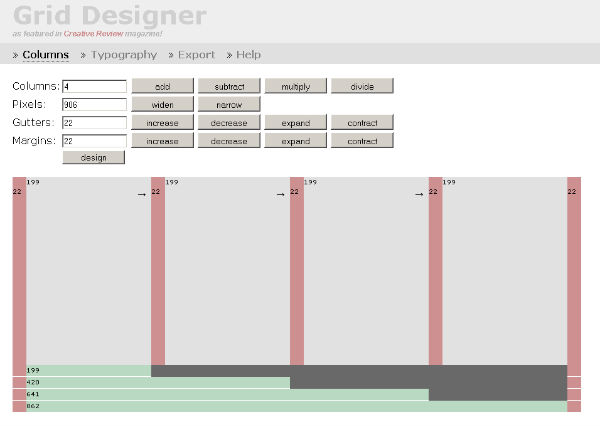
Nella scheda Colonne, è possibile avviare il progetto in due modi:
Un'anteprima della griglia è presente nella pagina web. Puoi visualizzare la larghezza delle tue colonne e di ciascuna area, misurate in pixel.
La larghezza delle colonne è evidenziata e si modifica interattivamente premendo i pulsanti relativi. Puoi anche fare clic sulla frecce → ← nella griglia e vedere il risultato di raggruppare più colonne nel layout.
Ora utilizza la scheda Typography per regolare e calcolare le impostazioni tipografiche di base per il design del tuo layout. L'altezza dell'interlinea generale è sempre espressa in pixel, rappresenterà anche è anche la dimensione verticale della griglia, invece l'altezza dell'interlinea dei singoli elementi di formattazione sono specificati in numero di righe.
L'impostazione allineamento può essere utilizzata per modificare l'allineamento verticale del testo, regolalo con i pulsanti per vedere l'incremento in tempo reale e capire cosa sia meglio per far rendere il font che hai scelto.
A volte puoi avere bisogno di lasciare un numero di righe vuote sotto il tuo paragrafo per poter allineare correttamente i titoli in modo che non si sovrappongano con quelli del seguente paragrafo, anche questo lo puoi vedere in tempo reale e fare le prove che ritieni opportune.
Tutto il resto dovrebbe essere piuttosto semplice da capire. :)
Infine, nella scheda Esporta, è possibile generare il codice copia-e-incolla pronto per CSS o XHTML come modello di esempio.
Utilizza l'opzione di rete scalabile, se vuoi una griglia che si possa ridimensionare in senso orizzontale, così tutte le larghezze espresse in pixel verranno ricalcolate e specificate in percentuale.
Le opzioni Ripristina CSS e genera CSS servono per tutte le impostazioni tipografiche standard, margini, padding, l'allineamento, la spaziatura ecc. questo è raccomandata perchè i browser hanno impostazioni predefinite diverse, che possono interferire con il design del tuo layout.
 Bix Servizi Web Marketing Srls
Copyright © 2025 Bix Servizi Web Marketing Srls - PIVA/C.F. 14446471006 - All rights reserved
Bix Servizi Web Marketing Srls
Copyright © 2025 Bix Servizi Web Marketing Srls - PIVA/C.F. 14446471006 - All rights reserved